Kamila Duda
Frontend Developer
2023-09-20
#Frontend
Time to read
5 mins
In this article
Introduction
What is accessibility?
WCAG 2.1 Standard
Why is accessibility so important?
WAI-ARIA
Summary
Share this article
Introduction
In this article, you will learn what accessibility is and why we shouldn't forget about it. You will also find out about the guidelines of the Web Content Accessibility Guidelines (WCAG) - a set of rules for creating user-friendly websites for everyone. All guidelines can be found at this link: Web Content Accessibility Guidelines (WCAG) 2.0
What is accessibility?
If you work with websites, you have probably heard of accessibility and know that it is a term referring to the accessibility of a website to all users, including those who use the internet in a way that differs from the standard way. These users may include:
- People with visual impairments: blind or partially sighted individuals, individuals with color vision impairments,
- Deaf or hard-of-hearing individuals,
- Physically disabled individuals,
- Individuals with cognitive impairments.
Each of these individuals may browse our website differently, such as using screen readers, special keyboards, or only using a regular keyboard instead of a mouse. Therefore, a well-written and accessibility-focused website offers these users easy and unrestricted access to content, regardless of how they use it.
Request a free web development consultation
Facing web development challenges? Contact us for a free consultation in just 1 step!
WCAG 2.1 Standard
The Web Content Accessibility Guidelines are a set of rules that make websites more user-friendly for people with disabilities.
According to WCAG principles, an accessible website should meet four criteria:
- Perceivable: the content should be presented in a way that is visible to all users.
- Operable: the interface should be easy to operate.
- Understandable: users should be able to understand the content and how to use the interface.
- Robust: the content should be adaptable to technology. The way content is displayed should be tailored to the device on which it is being displayed.
The degree to which these criteria are met can be assigned to the following levels of accessibility:
- Level A - the basic set of accessibility requirements.
- Level AA - the optimal implementation of standard requirements.
- Level AAA - the highest level of compliance with WCAG, which is difficult to achieve.
In Poland, a law has been introduced that requires every public entity to adapt its content to the WCAG 2.1 standard guidelines. Although the law only applies to public entities, an increasing number of people are beginning to pay attention to accessibility when creating websites.
Why is accessibility so important?
As I mentioned earlier, not all users are able to use our website in the way we assume - most often with a mouse or simply a finger (on smartphones). If we do not enable such users to navigate the site and browse its content easily, they are likely not to visit it again. And we wouldn't want that, would we?

Taking care of correct website accessibility also has other advantages and positively affects the user experience. For example, a user who normally uses a mouse suddenly does not have access to it and does not like touchpads, so they start navigating the site using the keyboard. If we have taken care of accessibility before, the user will not be disappointed.
What should we pay attention to?
Semantic HTML
This is the foundation, use semantic HTML and do it well. Do not build a website on div tags alone. Show the browser where the navigation is, and where the sections, articles, or footer are. A user using a screen reader will be able to navigate the content of the page more easily.
Font size

Do not use font sizes smaller than 12px on your website, and ideally use font-size: 16px. It will be even better if you use the 'rem' unit instead of 'px' - the one that inherits the size from the highest element in the DOM tree, usually the HTML tag. If a person uses a larger font size on their device than the default one, thanks to using 'rem', the text on our website will be larger for that person.
Focus
Do not remove default focus states, such as the outline for buttons. They help users navigate with a keyboard to see where they are.
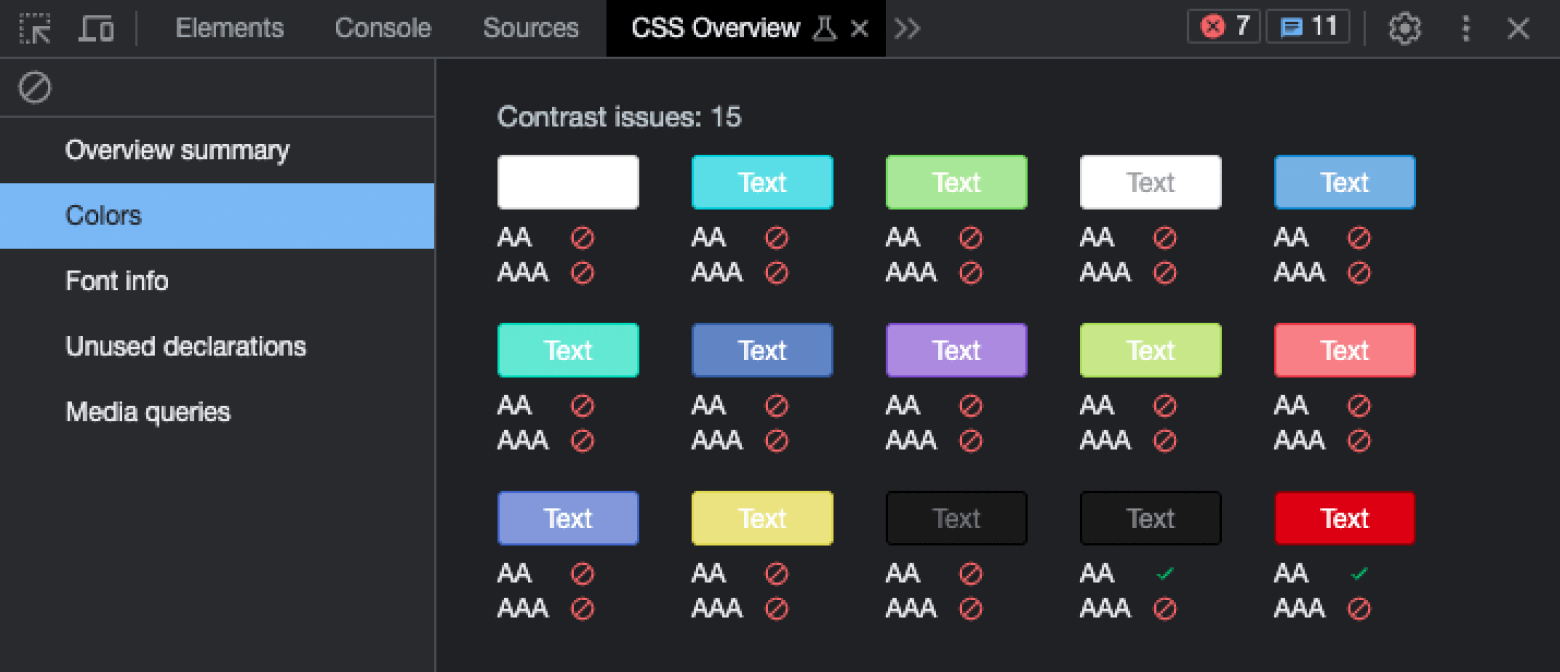
Color contrast

The WCAG standard specifies maintaining a contrast ratio between text and background at a minimum of 4.5:1 or 7:1 if we want to meet the highest criterion (AAA). On this website Contrast Checker, we can check color contrast.
Buttons
Do not replace buttons with divs. Divs do not have a focus state, and as mentioned earlier, this is important from the perspective of a person navigating the site using a keyboard.

Use buttons to perform an action on the site, and if you want the user to go to another URL, simply use a link.
If your button has an icon instead of text, use aria-label="" to describe its action. This will make it easier for a blind person using a screen reader to understand the function of the button. For example:
1<button aria-label='Add to favorite' class='heart icon' />
Images
Use the alt attribute to describe images, it will help a visually impaired person understand what the image represents. If the image serves a purely decorative function, you can leave the alt attribute empty alt=''.
Headings
Use headings in order from H1 to H6, remembering that there can be only one H1 heading on a page.
Modals
Modals can be problematic for users of screen readers or other assistive technologies, so to make them more accessible, try to avoid them if possible. If you have to use them, remember to assign them the role="alertdialog" attribute and make sure the modal can be closed by pressing the ESC button.
WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications, or WAI-ARIA for short, is a set of attributes that can be used in HTML as additional semantics to support assistive technologies and improve the accessibility of our website. WAI-ARIA is divided into sections:
- Roles - we determine what role a particular element plays, e.g. (as with modals above)
role='alertdialog' - Properties - gives additional meaning to the element, e.g.
aria-label='open page navigation' - States - describes the current state of the element, e.g.
aria-disabled='true'

Remember that WAI-ARIA is used to support assistive technologies, so avoid replacing semantic HTML.
For more detailed information and a list of all attributes, I refer you to the website Accessible Rich Internet Applications (WAI-ARIA) 1.2.
Summary
More and more people are using the internet, including those using assistive technologies, so when creating a website, consider whether it will be accessible to every user.
You can check your website's accessibility at WAVE Web Accessibility Evaluation Tools.
Remember that by focusing on good user experience, we increase the chances that the user will return to our website.
Accessibility is not your website’s strongest side? Dev and Deliver experienced designers will improve the user experience and increase the chances of users returning to your website.
Kamila Duda
Frontend Developer
Share this post









